Variables y Estructuras de Control en Javascript
- Variables con valores de tipo de datos simple
- Arreglos
- Tipos de Datos en Javascript
- Estructuras de control condicionales
- Ciclos
Los identificadores (nombres) de las variables pueden:
- contener letras, digitos, y los símbolos “underscore” y de “dollar”
- deben empezar con una letra, $ o _
- son sensibles a mayúsculas y minúsculas (y != Y)
- no puede coincidir con una palabra reservada
Variables con valores de tipo de datos simple
Los tipos se asocian a los valores, no a las variables. En el siguiente código que el valor que se asigna a la variable,determina su tipo de dato.
Existe la función typeof(x) que indica cuál es le tipo de la variable x.
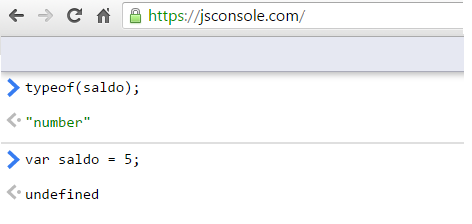
| Ejecutar ejemplo en jsconsole.com y la consola de chrome |
|---|
| Escriba en la línea de arriba alguna de las declaraciones anteriores. Por ejemplo: var saldo = 5; |
| Luego escriba typeof(saldo); |
La imagen muestra el resultado con la variable saldo:
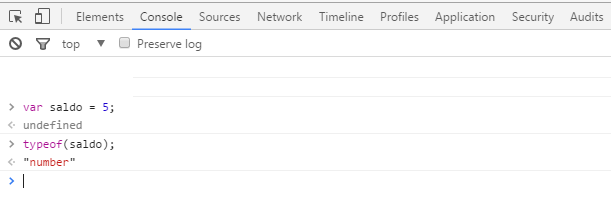
Lo mismo en la consola de chrome:

Arreglos
Además de las variables que almacenan datos básicos, existen los arreglos. La sintaxis para definir un arreglo es:
var array-name = [elemento1, elemento2, ...]; Un ejemplo de esto es:
var cars = ["BMW", "Volvo", "Saab", "Ford"];
Tipos de Datos en Javascript
Hay tipos que pueden contener valores:
- string
- number
- boolean
- object
- function
Hay tres tipos de objetos:
- Object
- Date
- Array
Hay dos tipos que no pueden contener valores
- null
- undefined
Estructuras de control condicionales
Javascript tiene estructuras condicionales if/else. El siguiente código ilustra un ejemplo de la instrucción condicional.
Los operadores de comparación se muestran en la siguiente tabla. Note que para la igualdad, hay dos operadores: == y ===.
| Operador | Descripción |
|---|---|
== |
igual a |
=== |
igual valor e igual tipo |
!= |
diferente |
!== |
diferente en valor y en tipo |
> |
mayor qué |
< |
menor que |
>= |
mayor o igual qué |
<= |
menor o igual que |
También se puede utilizar un switch como en el siguiente ejemplo:
Ciclos
En javascript soporta distintas estructuras de control para los ciclos:
for - ciclo a través de un bloque de código un número de veces.
for/in - ciclo a través de las propiedades de un objeto.
while - ciclo mientras que una condición especificada es verdadera.
do/while - ciclo a través de un bloque de código mientras una condición especificada es verdadera.
El siguiente ejemplo muestra el uso de for sobre la variable del arreglo: