Herencia y Prototipos
Objetos y Referencias
Cuál es el resultado de siguiente código:
var objeto = { attr1:5, attr2:10} ;
var copiaObjeto = objeto ;
objeto.attr1 = 0 ;
console.log( copiaObjeto.attr1 )
El ejemplo anterior permite ver que cuando se asigna un objeto a una variable, lo que se asigna es la referencia al objeto. Por esta razón, en el ejemplo, al cambiar el valor de na propiedad del objeto inicial se cambia el valor en copiaObjeto.
De la misma forma cuando un objeto es enviado como parámetro a una función, lo que se envía es la referencia del objeto. El siguiente ejemplo ilustra esto:
Sin embargo, qué sucede en el siguiente código y por qué?
Cuál es el resultado de siguiente código: var objeto = { attr1: 5, attr2: 10 };
function bizard(obj) { obj = { attr1:0, attr2:0}; }
bizard(objeto); console.log(objeto.attr1);
Explicación: Arrays and Objects are passed by reference or by value based on these conditions: if you are setting the value of an object or array it is Pass by Value. Arreglos y objetos se pasan por referencia o por valor dependiendo de las siguientes condiciones:
Si se está estableciendo el valor de un objeto o arreglo, este es tomado por valor, es decir, el objeto declarado afuera de la función no cambia su valor (eso es lo que sucede en el ejemplo anterior)
Si se está cambiando un valor de una propiedad de un objeto o arreglo, este es tomado por referencia-
Prototypes
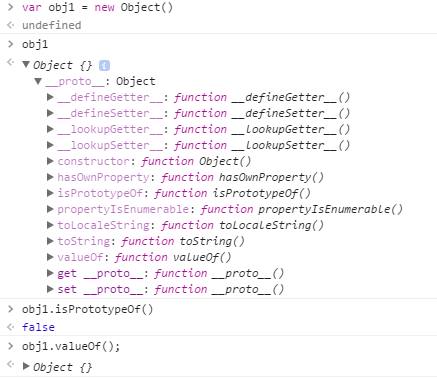
Todos los objetos en javascript son descendientes de Object. Ejecute en la consola de chrome el siguiente código:

El obj1 desciende de Object (propiedad __proto__) y hereda las funciones y propiedades definidas en Object; en el ejemplo se ve el resultado de obj1.valueOf();
Cuando utilizamos una función como constructora de objetos, ésta se convierte en el prototipo del objeto. Por ejemplo:
Si queremos agregar una propiedad a todos los objetos que fueron creados a partir de la función Persona, utilizamos prototype de la siguiente forma:
| Ejercicio |
|---|
Adicione el método nombreCompleto a todos los objetos creados con la función Persona. |
Herencia
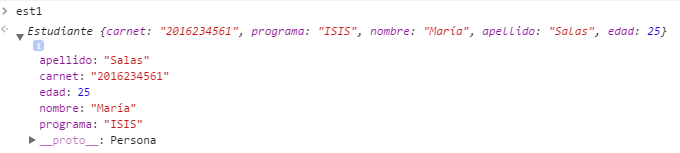
Suponga que ahora tenemos una función para construir objetos Estudiante:
Queremos que los objetos Estudiante hereden de los objetos Persona:
Decimos que el prototipo de los objetos est1 y est2 es Estudiante y si inspeccionamos uno de ellos vemos que su objeto prototipo es Persona: