Lo básico de Javascript
Características del lenguaje de programación
JavaScript es un lenguaje con tipado dinámico y multi paradigma que soporta estilos de programación orientado objetos, imperativo y funcional. Javascript, a pesar de su nombre, no tiene nada que ver con java.
- De scripts: programas que se interpretan sobre un ambiente de ejecución. Ejemplo: páginas web dentro de un browser
- Basado en prototipos (No hay clases en las versiones 1.*): Se utiliza un operador de
clonarobjetos existentes que sirven comoprototipospara reutilizar el comportamiento del objeto que se clona. - No tipado (tipado dinámico): El tipo de las variables se interpreta en tiempo de ejecución. Una variable puede albergar valores de tipos distintos durante el mismo programa
- Funciones como elementos de primera clase ( y de alto orden, es decir, una función que crea una función):
- La computación se hace evaluando funciones.
- Las funciones pueden ser asignadas a una variable y guardadas en una estructura de datos-.
- Las funciones pueden ser pasadas como argumentos (y retornadas como valores) en otras funciones
Javascript fue desarrollado para ser utilizado principalmente del lado del cliente para desarrollo de aplicaciones web dinámicas. Se puede utilizar dentro de cualquier lenguaje que traduzca a HTML como PHP, ASP, SVG, etc. Permite extender las capacidades de HTML. Es un lenguaje interpretado que se embebe en una página Web: las instrucciones las analiza y procesa el navegador en el momento que deben ser ejecutadas.
Sin embargo, javascript también se puede utilizar del lado servidor: server-side JavaScript o SSJS, Node.js. Su uso en aplicaciones externas a la web, por ejemplo en documentos PDF, aplicaciones de escritorio (mayoritariamente widgets) es también significativo.
HTML y javascript
DOM Document Objet Model
DOM (Document Object Model) es una convención para representar e interactuar con los elementos contenidos en archivos (documentos) HTML, XHTML, XML. Es independiente de la plataforma y del lenguaje de programación. Cada lenguaje tiene su propio API para manipular el DOM y en particular hay uno para javascript.
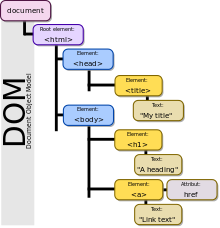
En un documento DOM se puede ver como una estructura arborescente donde cada cosa es un nodo. Para un browser, esta es la estructura del archivo:
>

Tomado de: https://en.wikipedia.org/wiki/Document_Object_Model
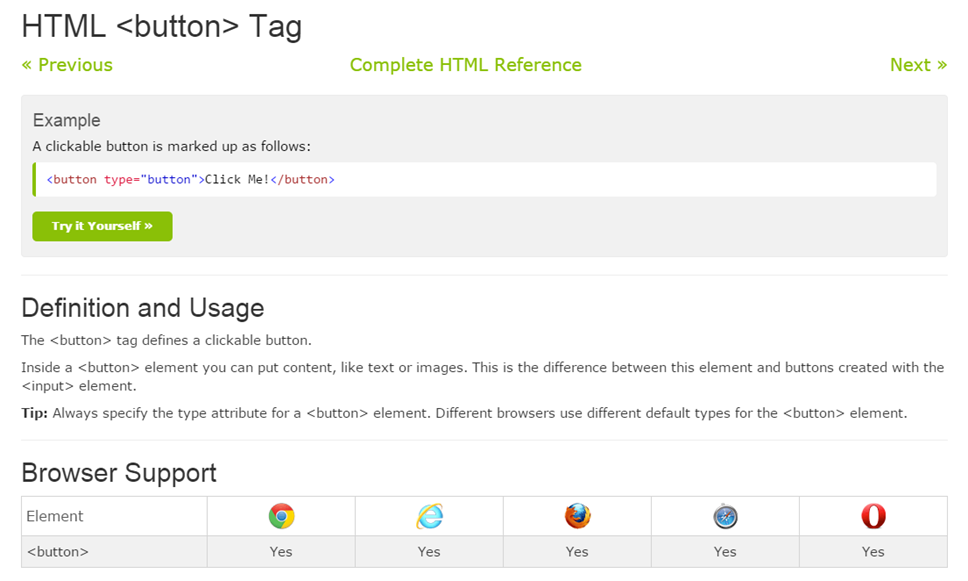
Cada elemento o nodo tiene un TAG de marcado (por ejemplo <body>) o es un atributo de algún TAG o contiene un texto. Cada elemento de marcado en HTML tiene una semántica clara que debe ser implementada por los browsers; aunque algunas veces puede haber incompatibilidades porque el browser no soporte alguna de las características definidas con el marcado. Por ejemplo, en la siguiente figura tomada de la http://www.w3schools.com/ se aclara en la documentación, cómo debe usarse el TAG <button> para que no haya incompatibilidades con los browsers:

El API de DOM
Para ejecutar los siguientes códigos podemos utilizar Plunker puede usar su cuenta de github para hacer el registro. Por abra su sesión de Plunker y copie el siguiente código:
El DOM de HTML se puede utilizar a través de distintos lenguajes de programación y en particular a través de javascript. Las cosas básicas que se puede hacer es:
- obtener el valor de los elementos
- obtener propiedades de los elementos y del documento
- cambiar el valor de los elementos
- crear elementos
- borrar elementos
Vamos a mostrar algunos ejemplos sencillos de esto.
Ejemplo 1: Obtener y cambiar el valor de los elementos
El siguiente código tomado de http://www.w3schools.com/ ilustra esto (Copiar en Plunker y ejecutar). El código javascript que se está utilizando en este ejemplo está definido entre los TAGS script.
El método:
document.getElementById("demo") devuelve el elemento que tiene un atributo llamad id y cuyo valor es demo.
El atributo innerHTML se refiere al contenido dentro de ese elemento HTML. La instrucción completa
document.getElementById("demo").innerHTML = "Hello World!";
Significa cambie el contenido del parrafo identificado con demo (en este caso no hay ningún contenido) con la expressión "Hello World!"
Hay varias formas de obtener elementos: por id, por nombre del tag, por class.
| Método | Descripción |
|---|---|
| document.getElementById(id) | Encuentra un elemento por id |
| document.getElementsByTagName(name) | Encuentra un elemento por el nombre del tag |
| document.getElementsByClassName(name) | Encuentra un elemento por el nombre de la clase |
Verifique qué pasa cuando hay más de un elemento con el mismo id oel mismo nombre.
Ejemplo 2:Crear un elemento
El siguiente código utilizando el método createElement, crea un nuevo botón:
| Ejecute el ejemplo en Plunker |
|---|
Ejemplo 3: Modificar el valor de un elemento utilizando variables javascript
Este ejemplo también muestra la modificaión de un elemneto de un docuemnto HTML pero utiliza algunas instrucciones de javascript en donde se declaran variables, se asignan valors y se operan las variables.
Note que en la declaración de las variables no se define de qué tipo son. Cuando a la variable se le asigna el valor (x = 5) la variable, en este caso x, queda dinámicamente como de tipo integer.
| Ejecute el ejemplo en Plunker |
|---|
Ejemplo 4: Modificar el valor de un elemento utilizando funciones javascript
En este ejemplo, cuando el usuario haga click en el texto Click on this text! se ejecutará la función que está definida en changeText. Como consecuencia el texto anterior se remplaza por Ooops!. Note que en ele ejemplo, el atrubuto onclick del elemento h1 de HTML guarda la definición de la función changeText. La función se jecuta al hacer click sobre el texto.
El argumento de la función this se refiere al elemento h1.
| Ejercicio: |
|---|
Cambie el ejemplo anterior y agreguele más elementos HTML, por ejemplo párrafos u otros encabezados. Definales el atributo id y cambie, con la función changeText el texto del elemento. |
Evaluación
Javascript es un lenguaje de programación que adiciona scripts a java