Objetos
- Acceso a los valores de los objetos
- Creación de objetos
- Métodos de los objetos
- Atributos y métodos privados y públicos
En javascript un Objeto es un conjunto {...} de elementos nombre: valor (el equivalente en Java, con respecto a la estructura de datos, sería un hash map. Decimos que el nombre es una propiedad del objeto y valor es el valor de la propiedad que puede ser un valor simple, otro objeto o una función. Por ejemplo, en el siguiente código estamos definiendo una variable llamada person cuyo valor consiste de cuatro propiedades:
Es equivalente:
En el siguiente ejemplo tenemos una variable llamada user cuyo valor es un objeto que tiene dentro de sus propiedades, otro objeto llamado size. Para acceder a las propiedades del objeto utilizamos la notación "." como en user.name o user.size.top:
Se pueden crear arreglos de objetos, como en el siguiente ejemplo:
Acceso a los valores de los objetos
También se puede acceder a las propiedades de un objeto de las siguientes formas:
- nombredelobjeto[nombrepropiedad] Por ejemplo
user[name] - nombredelobjeto[expresion] En este caso expresion debe tener como valor el nombre de una propiedad. Por ejemplo:
x = "name";user[x]
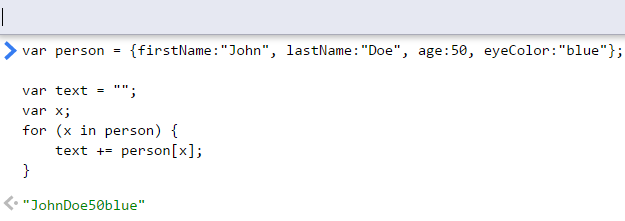
Las propiedades de un objeto se pueden recorrer con un ciclo for/in como en el siguiente ejemplo:
El resultado de la ejecución:

Creación de objetos
En Javascript un objeto no es una instancia de una clase en el sentido de un lenguaje como java. Podemos crear objetos como en los ejemplos anteriores al asignarles como valor un arreglo asociativo o podemos crearlos de las siguientes formas:
Objeto con valor vacío
y luego crearle propiedades:
Utilizando la palabra reservada new
En el siguiente ejemplo se crea un objeto vacío con new Object() y luego se le adiciona las propiedades.
Utilizando una función como el constructor del objeto
La manera más común de definir un constructor de objetos es utilizando una función. En el siguiente ejemplo definimos la función Persona. Esto es similar al método constructor de una clase java donde se reciben los valores de los atributos del objeto que se quiere crear:
La forma de utilizar la función para que se convierta en "constructora de objetos" es:
Cuál es la diferencia si cambiamos el código de la función asi:
Métodos de los objetos
Cuando el valor de una propiedad en un objeto es la definición de una función, decimos que esta propiedad es un método del objeto. En el siguiente ejemplo estamos definiendo un objeto llamado juan. Este tiene tres propiedades: nombre, apellido y nombreCompleto. La propiedad nombreCompleto tiene por valor la definición de una función (anonima). En este caso decimos que nombreCompleto es un método del objeto juan.
Note el uso de la palabra clave this en la línea 5. Cuando se invoque el método juan.nombreCompleto(), el contexto de ejecución es juan y this hace referencia a ese contexto.
Qué sucede si quitamos la palabra this del código anterior:
Cuando usamos una función como constructor de objetos podemos definir dentro de la función otras funciones que corresponderán a los métodos de los objetos:
Como en el ejemplo anterior, podemos utilizar la función como constructora de objetos, y podemos utilizar la notación . para invocar la función.
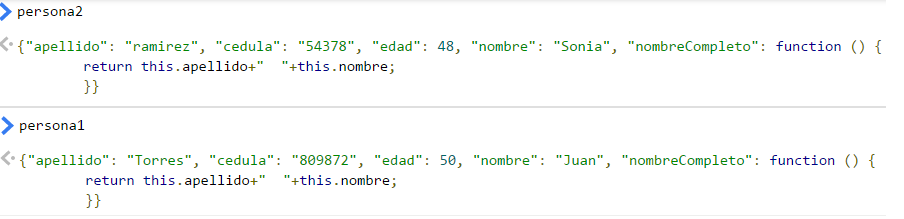
Si ejecutamos el ejemplo anterior en una consola de javascript (jsconsole o chrome) podemos ver el contenido de cada uno de los objetos. Como se puede ver en la figura, cada objeto tiene el código de la función nombreCompleto. Este código es el valor de la propiedad nombreCompleto.

Ejercicios
| Ejercicio 1 |
|---|
El llamado a console.log(persona1.nombreCompleto); retorna:
| Ejercicio 2 |
|---|
Defina una función constructor de objetos Estudiante que tenga como propiedades, nombre, apellido, nombre completo (concatenando nombre y apellido) y notas (todas las notas del estudiante). La función debe tener un método que calcule el promedio del estudiante.
| Ejercicio 3 |
|---|
Modifique el ejercicio anterior para calcular el promedio ponderado del estudiante. Suponga que cada nota tiene el nombre del curso, el número de créditos y el valor obtenido por el estudiante.
| Ejercicio 4 |
|---|
Explique el siguiente código:
El valor de la propiedad logger del objeto app es la definición de una función que muestra en la consola el valor que recibió como argumento. En la línea 7 se invoca la función contenida en logger.
| Ejercicio 5 |
|---|
Explique el siguiente código:
| Ejercicio 6 |
|---|
Explique el siguiente código:
| Ejercicio 7 |
|---|
Explique el siguiente código:
| Ejercicio 8 |
|---|
| Explique el siguiente código: |
| Ejercicio 9 |
|---|
Explique el siguiente código:
Atributos y métodos privados y públicos
Para que una variable sea local a la función que la define, esta debe estar precedida de la palabra var. Cuando la función juega el rol de función constructora de objetos, estas variables locales son equivalentes a los atributos privados en java. De lo contrario, sino está la palabra var, estas variables son públicas y pueden ser accedidas directamente desde fuera del objeto violando el principio de encapsulamiento.
Lo mismo sucede con los métodos. La función que define un método, por ejemplo, la función_suma en la línea 6 del listado siguiente, es una función privada o método privado que no puede se utilizado desde fuera de la función constructora. Los métodos que se asignan a variables públicas son métodos públicos como en las líneas 11, 15 y 17 (setNombre, getNombre y sumar)