Acceso a los servicios Rest desde Angular
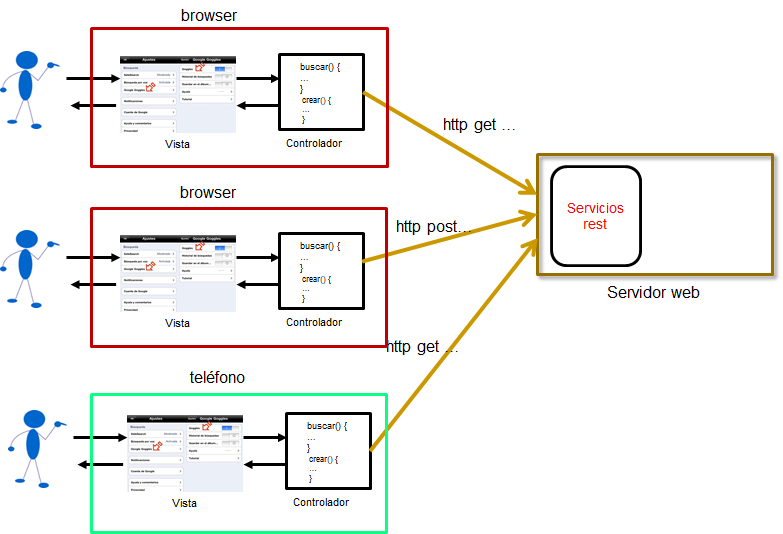
Ahora nos movemos a un escenario donde tenemos en algún lugar unos servicios rest que queremos consumir desde nuestra aplicación Angular. La figura muestra que puede haber varios clientes de nuestra aplicación en dispositivos distintos consumiendo servicios Restful.
Para construir los llamados a los servicios primero debemos conocer el API Rest de esos servicios. Debemos saber por cada servicio:
- Cuál es la URL
- Cuál es el verbo Http
- Cuál es el tipo de representación que se debe transmitir y cuál es la que se recibe.
- Cuál es la estructura de esa información.
- Cuáles son los códigos de error.
Si conocemos perfectamente esa información, desde la aplicación angular debemos saber:
- Cómo hacer la invocación:
- cómo construir el path del servicio
- cómo construir el json (suponiendo que la representación sea json) en caso de POST y PUT
- Cómo recibir la respuesta json
- Cómo recibir la respuesta si es un error
- Como hacer que la aplicación no espere sino que sea asíncrono.
En Angular existe un servicio llamado $http que permite la conexión a servicios contenidos en servidores HTTP.
El servicio $http es una función que recibe un objeto con la configuración del llamado y retorna una promesa o promise.
Existen servicios particulares para $http.get(...), $http.post(...), etc.
El llamado a $http puede tener dos salidas: fue exitoso o fue con error. Lo que definimos en la promesa es la función que se deberá invocar si el resultado fue exitoso y la función que se deberá invocar sino. Así:
Una promesa representa el resultado que se obtendrá finalmente de una operación (de manera asincrónica). Se invoca la operación y devuelve una promesa que en algún momento se resolverá de forma exitosa o no.
En este cuento hay una explicación más divertida sobre las promesas.
Ejemplo Hola Mundo
Vamos a desarrollar un ejemplo adaptado de spring.io. Se trata de un a aplicación angular que invoca un servicio rest que retorna un identificador (que aumenta a medida que se hacen invocaciones) y la cadena "Hello, World!". Entonces, la definición del servicio es:
| URL | https://spring.io/guides/gs/consuming-rest-angularjs/ |
| Método | GET |
| Retorna: Json | {"id":1,"content":"Hello, World!"} |
vamos a crear una aplicación que tiene un módulo con un controlador y un método que se llama fetchInfo que se ocupará de hacer el llamado al servicio REST.
En el siguiente código html mostramos el llamado al servicio. Esto se hará cuando el usuario de click en un botón llamado "Hit".
- Línea 1: define el alcance de la aplicación angular. El nombre es
mainAPP - Línea 2: define que a partir de este
divlas funciones y variables que se invoquen estarán definidas en el controlador que se llamaHelloCtrly al que se le definió un alias,ctrl, para ser usado en el archivo - Línea 3. Definición del botón Hit! y de lo que va a suceder cuando el usuario haga click. Se invocará el método
fetchInfo()que está definido en el controladorHelloCtrl. - Línea 4 y 5:
greetinges un objeto guardado por el controlador en el scope y que contiene el resultado del llamado al servicio.
En el código siguiente tenemos la definición del módulo. En el controlador se define la función fetchInfo. Esto es un llamado a $http.get. Como está es una promesa, si todo salió bien, en el then actualizamos los campos de la variable greeting con la información que devolvió el servicio.
Si salió mal, response.data es null entonces se devuelve
'Request failed' y el status http con la causa del problema de acuerdo con los códigos de error.
El ejemplo se puede ejecutar aquí.
En la siguiente sección presentamos un ejemplo que utiliza tanto lo de los estados como lo de la invocación a los servicios Rest.
Material Complementario
| Link | Descripción |
|---|---|
| $Http | Documentación oficial de Angular sobre $http |
| Configuración de estados | API de referencia. |
| Paso de parámetros en los estados | Video con ejemplo sobre el paso de parámetros |